
블로그 포스팅시 썸네일 만드시나요?
지금도 역시 초보자에서 크게 벗어나지 못했지만 이 포스팅을 기준으로 226개 포스팅을 하면서 나름 깨우쳐 가는 것들이 있습니다. 방문자 수가 뛰어난 다른 블로거님들을 보면 대다수가 썸네일을 포스팅한다는 것을 알 수 있었습니다. 그래서 시작한 썸네일 제작, 포토샵과 파워포인트 등 다양한 툴을 이용하여 썸네일을 만들어 보았지만 그중 가장 쉽고 편했던 파워포인트 이용한 썸네일 제작 방법 공유드립니다.
공유드리는 포스팅이 저보다 더 초보 블로거님께 도움이 되었으면 하는 마음입니다.
썸네일/섬네일 (Thumbnail)
그래픽 파일의 이미지를 엄지손톱만큼 작게 만든 파일 및 이미지. 블로그에서는 대표 이미지로 많이 사용됩니다.
블로그 썸네일에 이미지 및 기초정보를 제공함으로 구독자의 관심을 끌 수 있게 하는 중요한 기능 역할도 합니다.
대부분의 컴퓨터에 설치되어 있는 MS Office 중 파워포인트 활용
파워포인트 프로그램은 많은 사람들이 쉽게 접할 수 있는 툴입니다.
사진 취미를 하기에 포토샵 툴 정품을 구입하여 사용하고 있지만, 그래도 다른 대부분의 블로거들은 포토샵이 컴퓨터에 설치되어 있지 않다는 것을 주변 동료들만 찾아봐도 알 수 있습니다.
개인적으로 간단한 썸네일 제작에는 파워포인트가 최고라고 생각하고 있습니다.

블로그 썸네일 제작 따라 하기
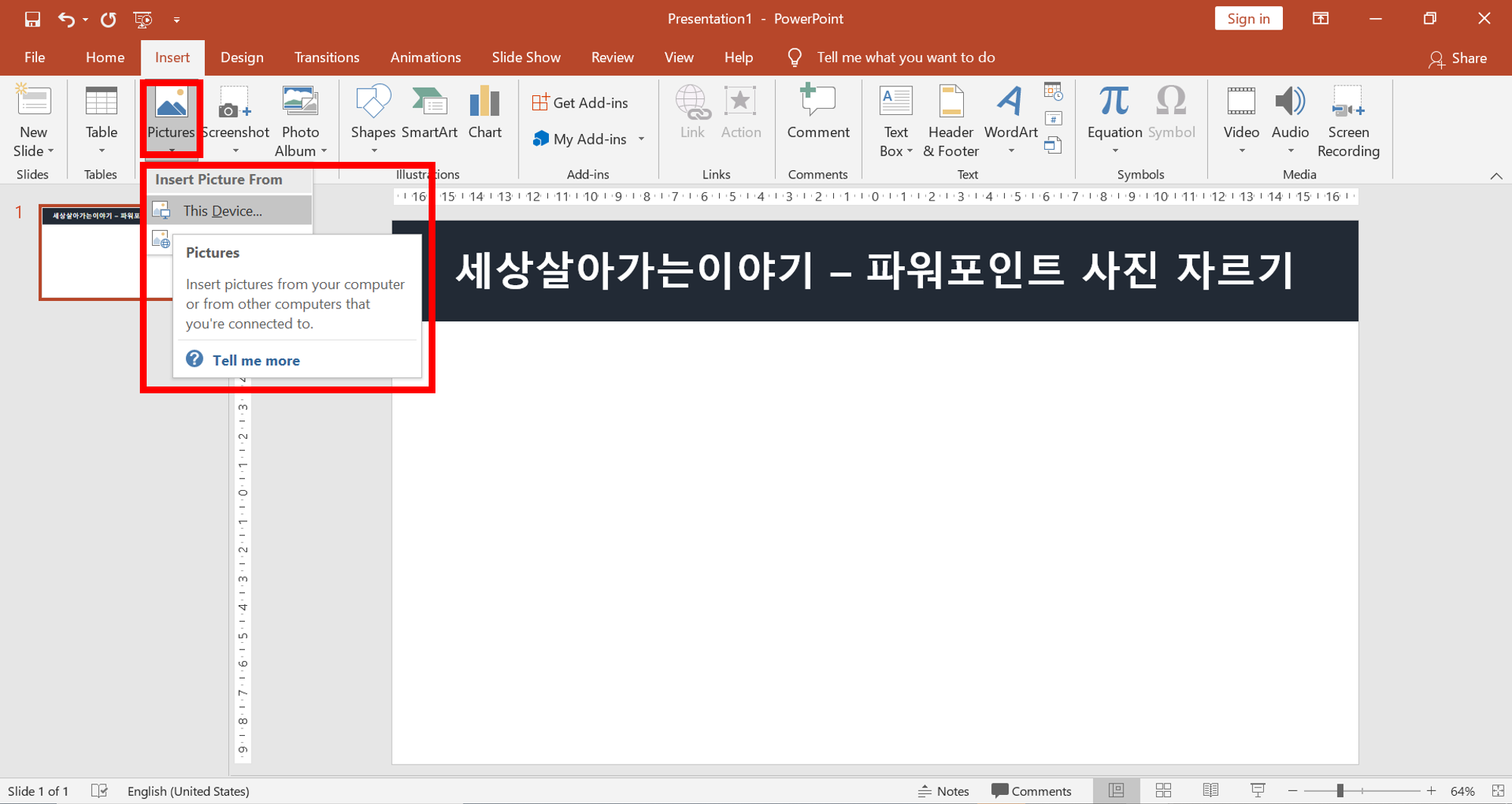
파워포인트를 열어 삽입을 클릭합니다. 하단 메뉴의 사진 삽입을 클릭하여 원하는 썸네일 제작하고자 하는 사진을 찾습니다.

이미지 비율 변경 및 자르기
저는 예전에 포스팅한 라면 이미지를 이용하여 썸네일을 만들어 보려 합니다.
파워포인트에 띄운 사진의 비율이 정사각형 비율로 잘라야 합니다. 위 상단 메뉴 중 영어 버전 Format(서식)을 찾아 들어갑니다. 서식을 클릭하면 우측에 붉은 박스와 같이 Crop(자르기) 메뉴의 "▼" 화살표를 누르고 하위 메뉴 중 Aspect Ratio (가로세로비율)에서 1:1을 클릭합니다.
위 설명과 같이 1:1 비율을 클릭하면 삽입한 이미지가 아래 좌측 사진과 같이 정사각형 비율로 변경된 것을 확인할 수 있습니다. 마우스를 움직여 원하는 이미지에 맞게 화면을 조정합니다.
제작을 하고자 하는 썸네일 이미지와 맞게 되었다면 Crop(자르기) 메뉴를 클릭합니다.
Crop(자르기) 메뉴 버튼을 클릭하면 아래 우측 사진과 같이 사진이 잘라진 것을 확인할 수 있습니다.

자른 이미지 파일 썸네일 크기 조정하기:
파워포인트의 화면 창에 맞추어 크기 조정을 합니다. 파워포인트 스크린 작업창이 위아래 합쳐 18cm 정도 되는 것을 확인할 수 있습니다.
Crop(자르기) 툴 옆에 높이와 가로 비율이 있는 것을 확인할 수 있습니다. 위아래 크기 입력을 18cm로 설정합니다.저는 개인적으로 가로 세로 25cm 설정하여 사용하는 것을 즐겨합니다. 
블로그 포스팅의 제목 축약하여 넣기
블로그 방문자를 위한 포스팅의 제목 및 정보를 함축하여 썸네일 위에 입력합니다.
수많은 다양한 방법이 존재하나 요즘 제가 즐겨 사용하는 이미지 중간에 도형을 삽입하여 투명도 조정을 하여 이미지가 함께 보이며 글을 넣는 방법을 소개해 드리고자 합니다.
아래 그림의 파란색 박스와 같이 Insert(삽입)을 클릭 후 하단에 펼쳐지는 메뉴 중 도형의 직사각형을 클릭합니다.

이미지 중간에다 원하는 크기만큼 직사각형을 채워 넣습니다.
홈 화면 우측 끝단에 도형 채우기와 도형 윤 각선을 설정합니다. 얼큰한 라면 국물을 강조하기 위하여 저는 직사각형 채우기 색을 붉은색으로 하였고, 윤곽선은 없는 것으로 하였습니다.
블로그 운영 결과 윤 각선은 특별히 강조할 때를 제외하고 없는 것이 개인적으로 깔끔하고 좋은 것 같습니다.

직사각형을 클릭한후 우측 마우스 클릭을 하여 그림 서식에 들어갑니다.
그림 서식을 들어가는 이유는 아래 그림의 빨간색 직사각형 박스의 붉은색을 투명도 조정을 하여 이미지를 보이기 위함입니다.

그림 서식에서 바케스 모양의 툴 채우기를 클릭합니다. 사진 우측 중 하단의 파란색 박스 투명도 조정 바를 움직여 직사각형 투명도를 조정합니다.
라면의 얼큰함을 돋보이기 위하여 붉은색 기운이 보이고 라면까지 잘 보이게 하려니 저는 86% 설정하는 것이 좋은 것 같습니다.

투명도 조정한 사각형 박스를 클릭한후 엔터키를 쳐서 글자 입력할 수 있는 상태를 만들어 줍니다.
커서가 직사각형 안에 들어가 있으면 글자를 입력할 수 있는 단계입니다.
홈버튼을 누르고 아래 파란색 박스와 같이 글자 폰트와 글자크기를 설정합니다.
저는 고딕체와 글자크기 60을 설정하였습니다.

마지막으로 잘 만들어 놓은 썸네일을 사진 파일로 저장합니다.
썸네일을 클릭한후 마우스 우측 버튼을 누른 후 Save as Picture(그림으로 저장) 메뉴를 눌러 저장합니다.
이때 미리 만들어 놓았던 폴더를 찾아 저장하면 나중에 블로그 포스팅 시 좀 더 편리하게 할 수 있습니다.

아래 이미지를 보면 완성된 썸네일이 사진 파일로 잘 저장되어 있음을 확인할 수 있습니다.

클릭을 해보니 나름 썸네일이 잘 만들어진 것을 확인할 수 있습니다.

아래 영상은 지금까지 파워포인트를 이용하여 만들어온 썸네일들입니다. 지금 다시 보니 정말 유치하기 짝이 없는 썸네일도 많네요. 디자인 감각이 없는 저로서는 썸네일은 씸플 한 것이 최고인 것 같습니다.
아래 캡처 사진은 저의 세상살아가는이야기 블로그 모바일 버전 캡처 사진입니다.
나름 지속적으로 썸네일을 만들어 올리니 그래도 정갈하고 정돈된 느낌이 좋습니다.

평소 파워포인트를 이용하여 문서 작업을 많이 하시는 분들은 아주 손쉽게 썸네일을 만들 수 있겠지만, 그렇지 않은 분들에게는 힘든 일이라 생각됩니다.
블로그 초보자들에게 도움이 되는 포스팅이 되길 바랍니다.
'Smart Blogger Life - 슬기로운 블로그 생활' 카테고리의 다른 글
| 나에게도 찾아온 블로그 저품질 - 네이버에 이어 티스토리까지 (49) | 2021.03.03 |
|---|---|
| 외화종합통장 개설 하셨나요? 제일은행으로 한 이유 Feat. 친절한은행원 (31) | 2021.02.27 |
| 티스토리 블로그 포스팅 트위터 SNS 글보내기 - 블로그 필수 세팅 (33) | 2021.02.21 |
| 험난했던 구글 애드센스 핀번호 우편 수령기 (21) | 2020.12.04 |
| 네이버 블로그 vs 티스토리 블로그 나와 맞는 블로그는? 감성중심비교 (62) | 2020.12.01 |




댓글